In OpenCart, layout is very useful to assign different modules to the page. Besides, OpenCart also allows to create new layouts and override the default layouts assigned to the different pages.
Must Remember OpenCart Layout Sections
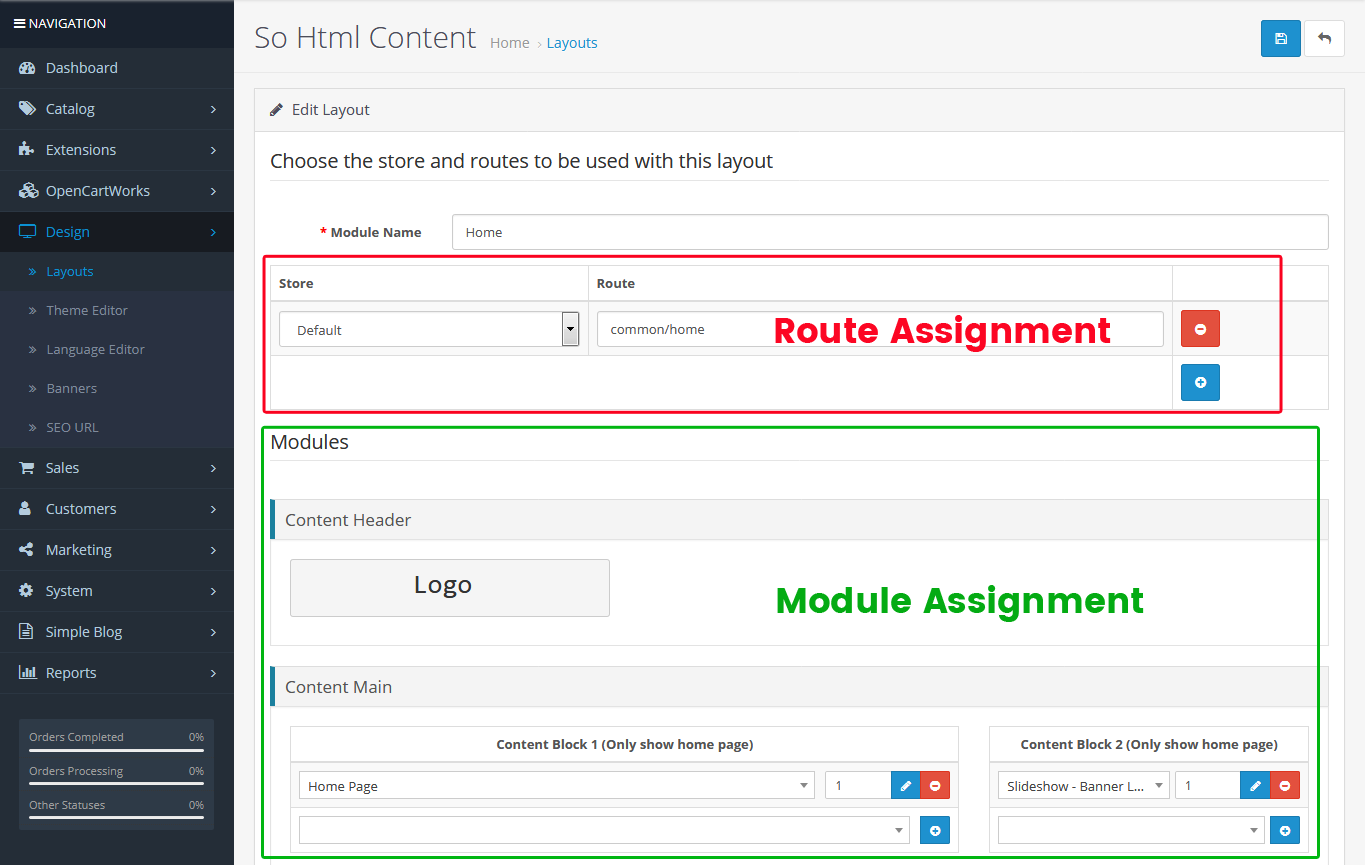
There are some important sections that you must remember in managing OpenCart Layouts: route assignment and module assignment. Lets take the home layout for example.

Route Assignment
For example, set the Route Assignment value to "common/home". Whenever there's a URL containing "common/home" in the front-end page, it'll activate all the modules assigned to this layout during the home page request in the front-end.
Module Assignment
This section contains all the modules which are already configured to be displayed on the home page.
Create a New Layout in OpenCart 3.x & 2.x
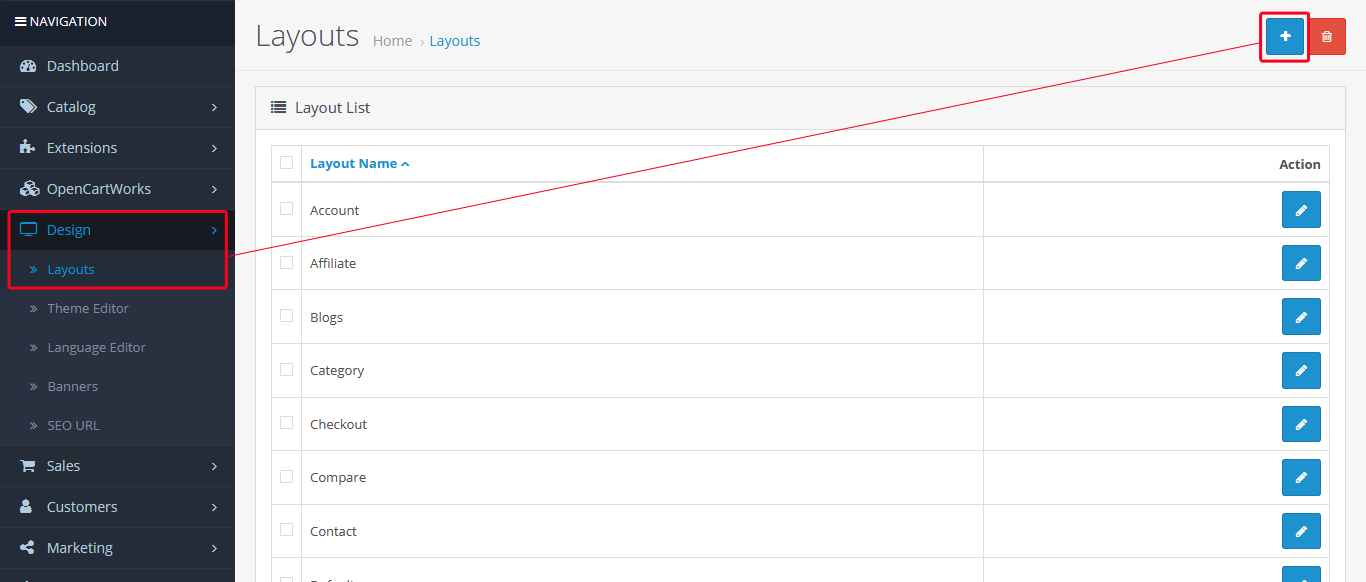
1. Navigate to System > Layouts in OpenCart admin panel. Click the Add New (+) button.

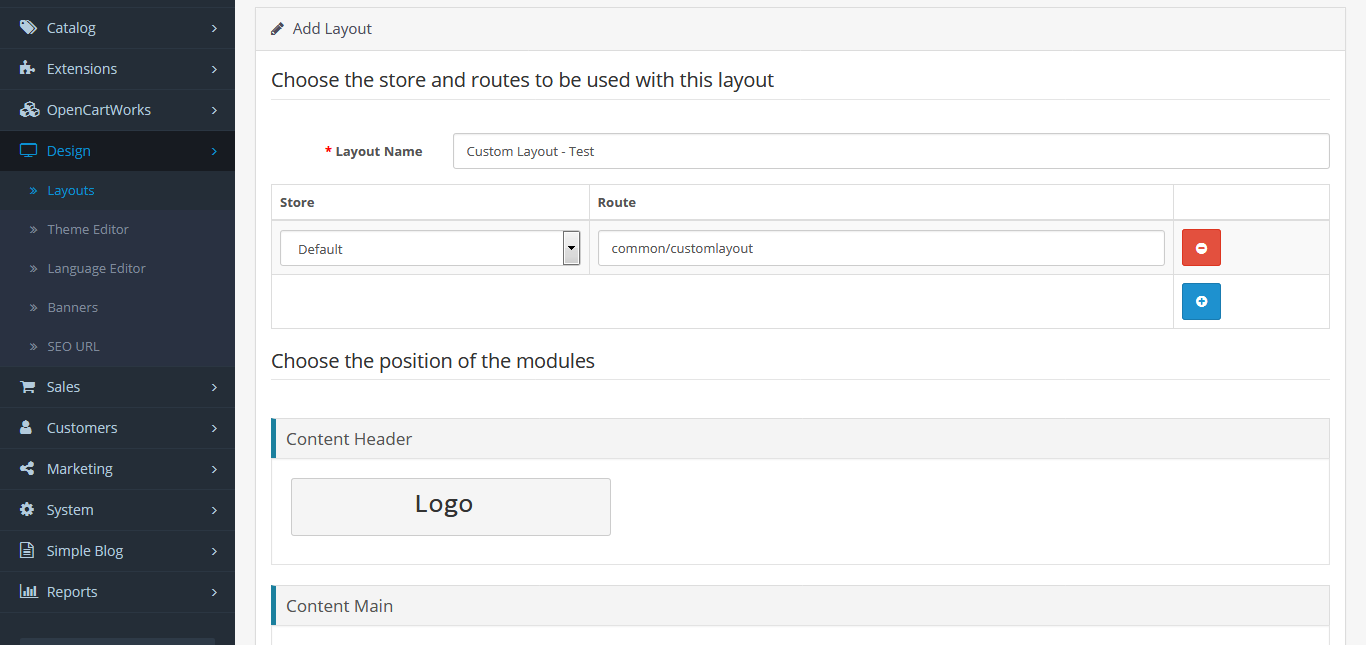
2. Fill the required information.

3. Click Save button
Assign Module to the page’s Layout
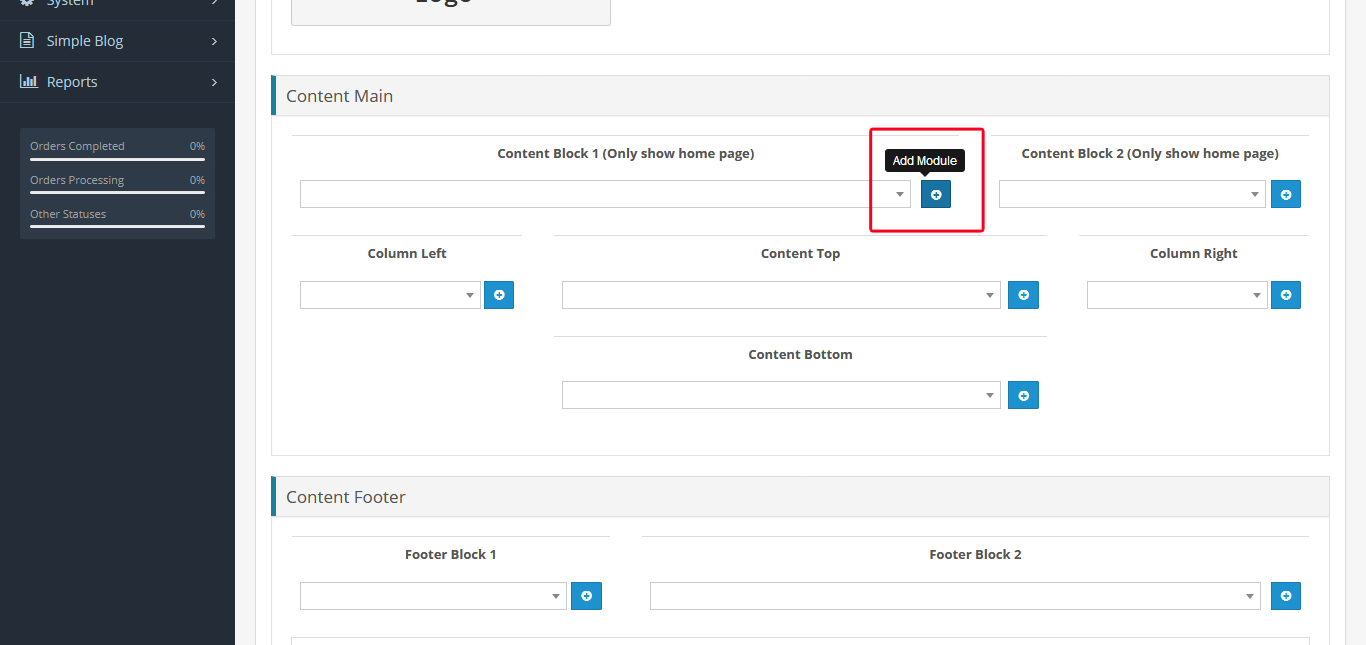
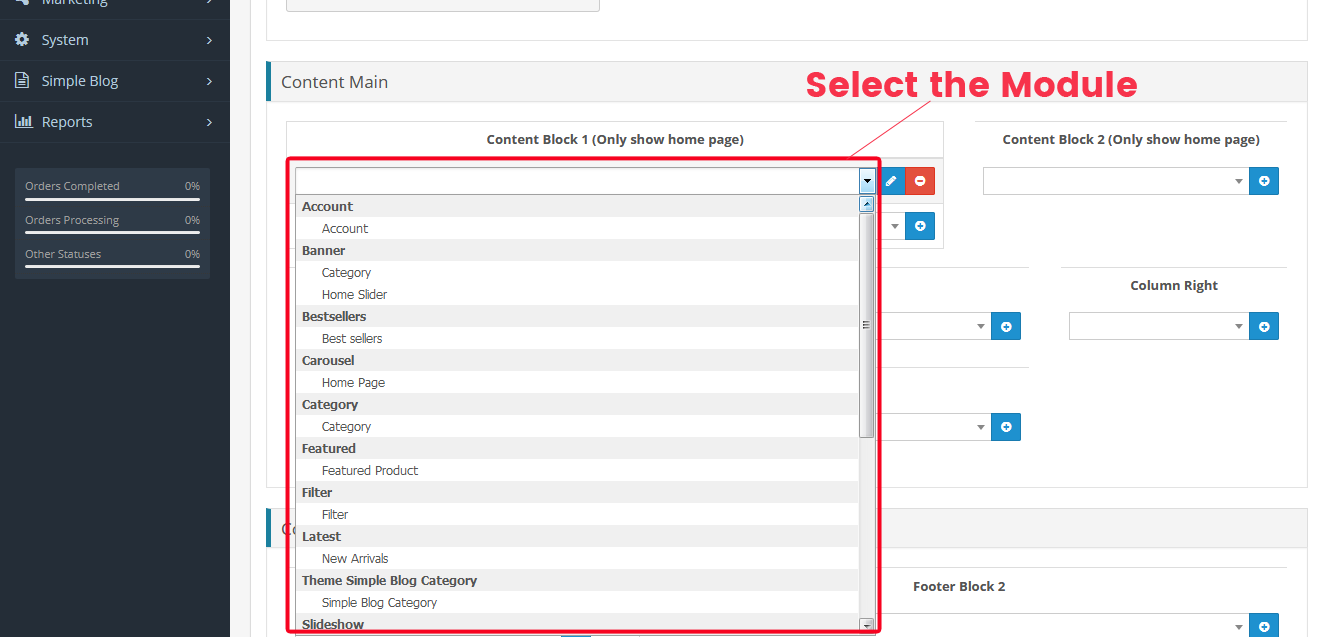
1. Click on the Add module button.

2. Select the module you would like to assign and choose its position.

3. Click Save at the top right:
Associate Layouts With Products, Categories
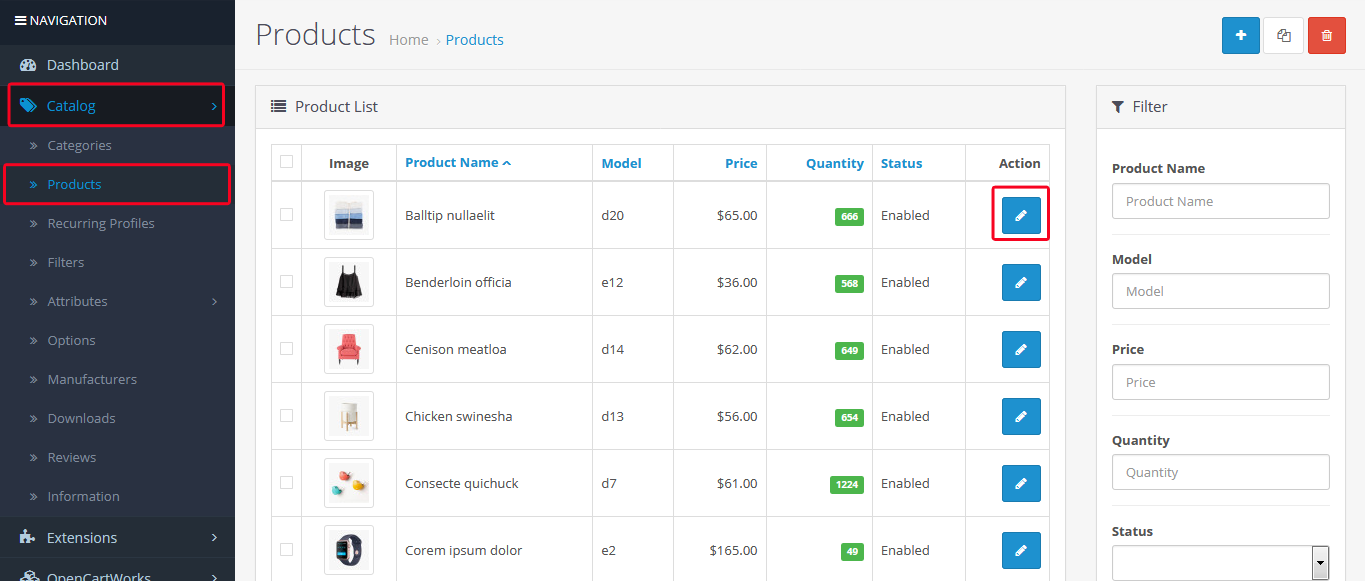
1. Go to Catalog > Products, select to edit the product you want, "Balltip nullaelit" for example.

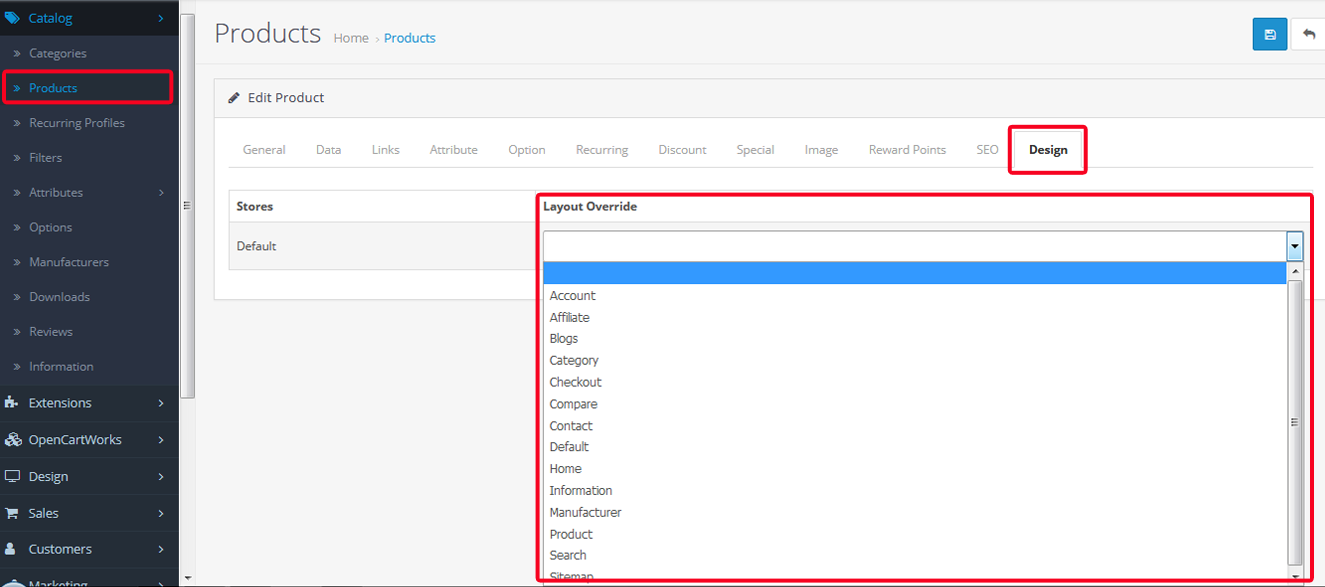
2. Go to the Design tab, find Layout Override option. Select the layout you want in the drop-down box . Then Save the product.

Briefly, by understanding the layout structure in OpenCart, how it works, you can totally manage your website as well as easily customize the website template as your wishes. If you have any comments, feel free to share it with us.






